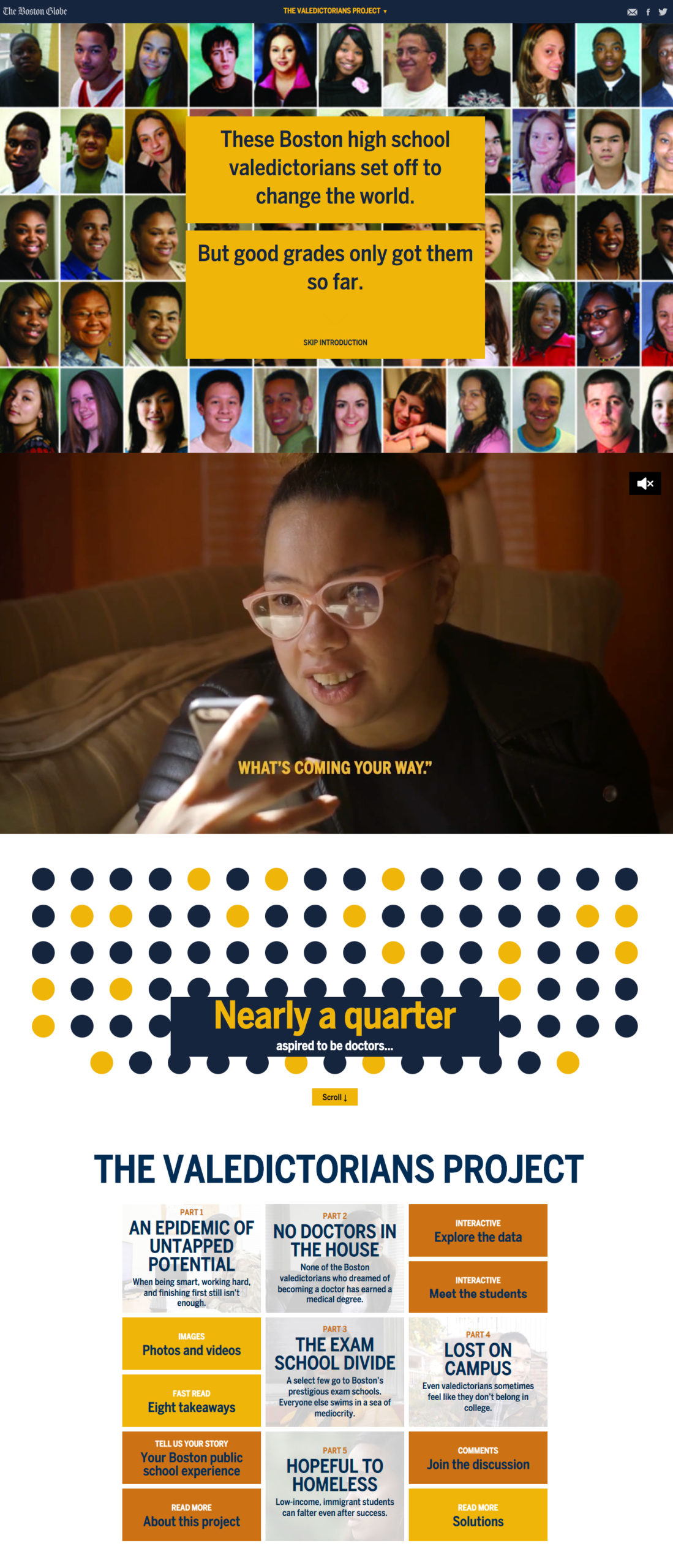
I did the design, IA, and UX for this multi-team news micro-site as well as being the product manager and creative director. While we often strive to guide readers through a linear storytelling process on our longform digital projects, our goal here was to allow readers to enter the project through a variety of options — whether that be through data viz, photos, or text — and explore across pages.
The series was written by Meghan Irons, Malcolm Gay, Eric Moskowitz, Jamie Vaznis, and Michael Levenson; edited by Scott Allen and Scott Helman. Anush Elbakyan’s video team did a beautiful job, as always; Leanne Burden Seidel never ceases to amaze me with her photo editing; and lead developer Saurabh Datar really brought it to life.
The project won the 2019 top prize for higher education reporting (the Eddie Prize) from the National Education Writers Association. Judges wrote, “The writing is lovely and the online presentation is superb, combining video, photography and simple — yet powerful — statistics. And, most importantly, it makes you care about the students who make up this ‘epidemic of untapped potential.’ ”
The best way to experience the project is by exploring it on the Globe site. If you hit the firewall, keep reading here for a static overview.
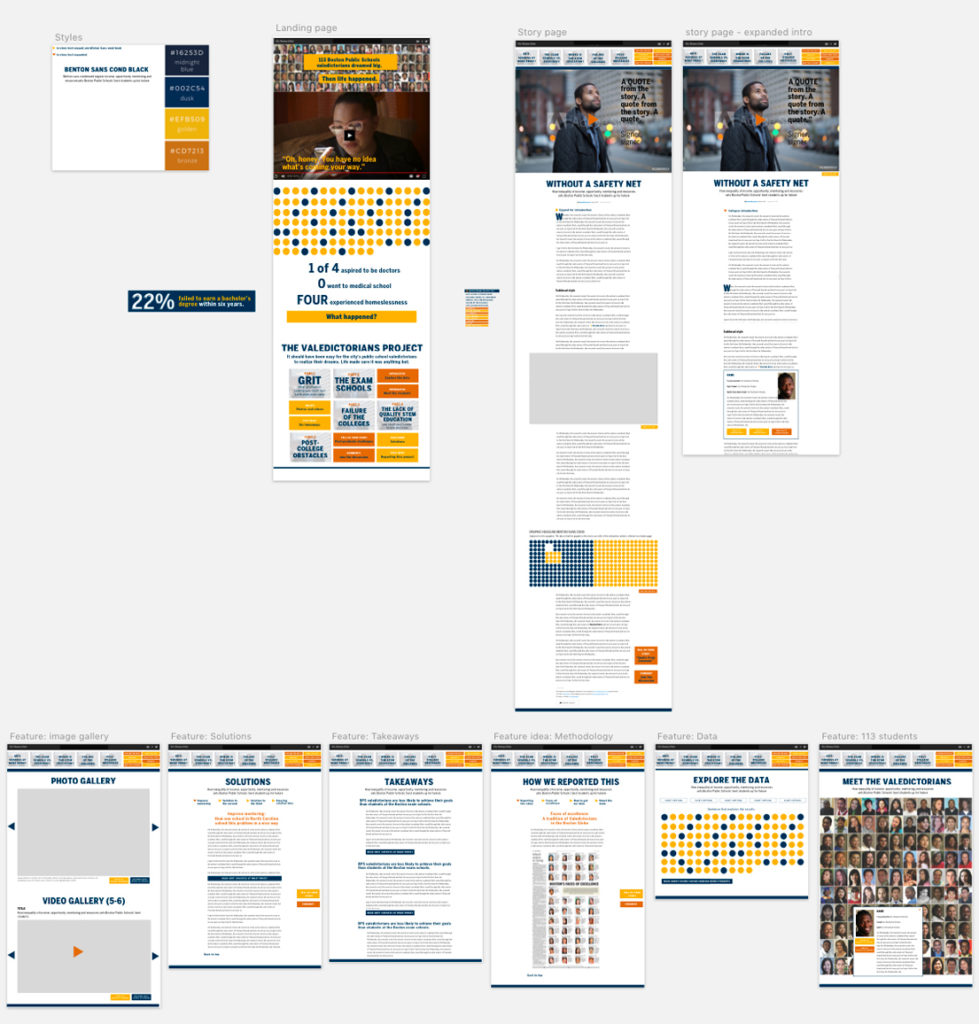
I built the site map/design mock in Sketch, PhotoShop, and Illustrator.

Throughout the site, readers were invited to explore the story in many ways, including graphics and biographies of Boston Public Schools Valedictorians from the years we studied.


The landing page used an innovate mix of scroll-driven images, video, and graphics that culminated in a links masonry grid that repeated as a footer on article pages.