I did the design, UX, AI, and graphic videos for this Spotlight Team micro-site on which I was also the product manager and Creative Director. My goal was to create feelings of movement and and congestion for the as they navigated this meticulously researched and beautifully written series. The user experience on this stays true to the heart of the story while adding to the library of projects under the internationally renowned Spotlight Team brand.
This project won an SND Bronze medal for use of video in digital storytelling/infographics/social media. We used video in a wide variety of ways to tell our story: Traffic is essentially about movement (even excruciatingly slow movement!) and we wanted to imbue the whole project with a feeling of motion.
Anush Elbakyan’s video team did intro splash videos, traditional interview videos, and some innovative live-shot quote insets. Brendan Lynch illustrated and animated the landing page opening traffic jam sequence as well as the “Anatomy of a Traffic Jam” explainer video, and I did the autoplay data viz videos.
It’s always a pleasure to work with Patty Wen, the project editor, as well as writers Andrew Ryan, Adam Vaccaro, Nicole Dungca, Saurabh Datar (who was also project dev lead), and Rebecca Ostriker.
The best way to experience the project is by exploring it on the Globe site. If you hit the firewall, keep reading here for a static overview.
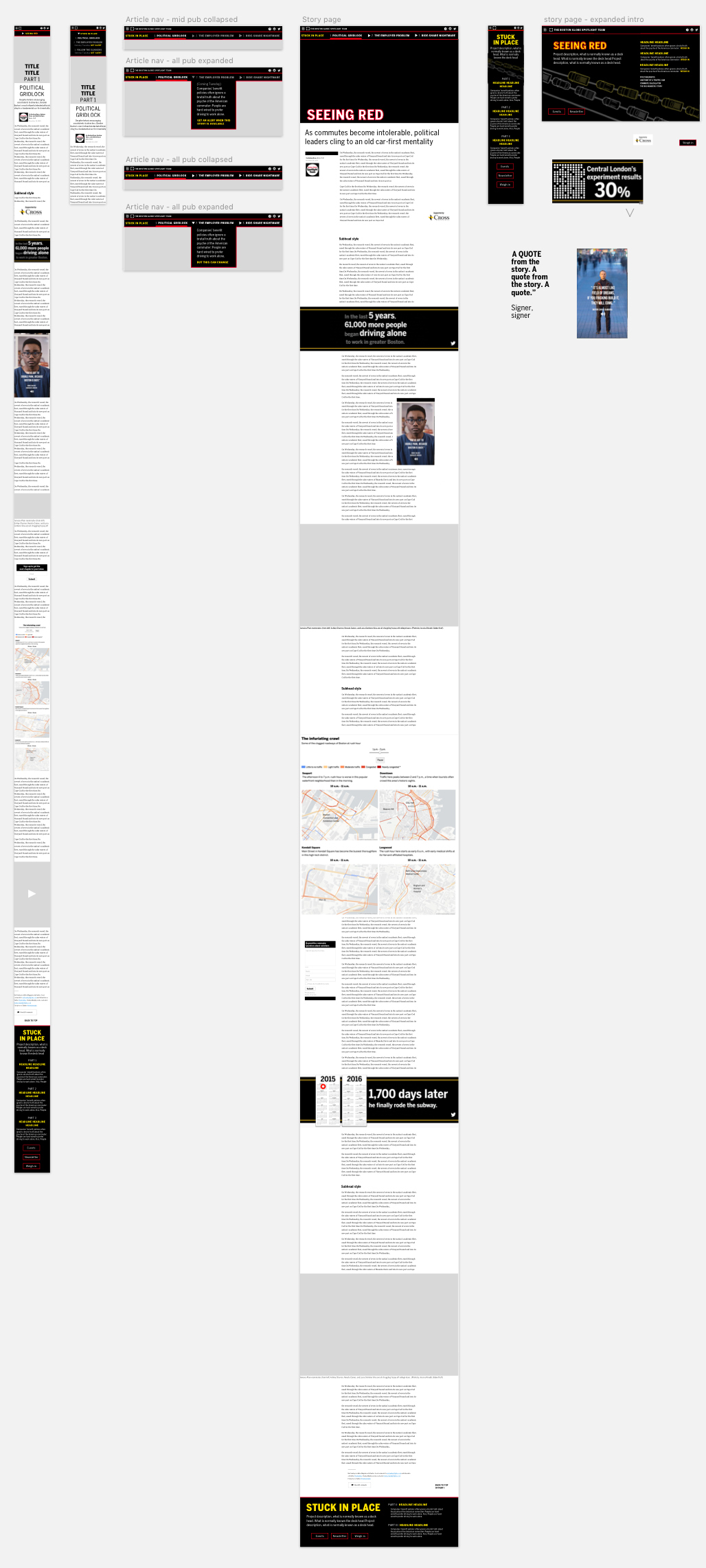
I built the site map/design mock in Sketch, PhotoShop, and Illustrator.

I also loved the landing page, which was a true collaboration between myself, the video team, and the developer. On the live version, the cars are animated in a constant loop of traffic. Much like actual commuting.
My favorite part of this project was the movement in the graphic videos we sprinkled throughout. There were 11 in total in the project, all created in After Effects and presented as autoplay on scroll.